Cara Memasang Parse Tools di Blog - Memang, Parse Tools ini dibutuhkan sekali bagi para blogger, khususnya blogger publisher adsense. Karena gunanya parse tools adalah mengconvert yang tadinya kode HTML menjadi kode XML. Tujuannya mengconvert adalah agar kode tersebut oleh template blogspot, karena template untuk blogspot ini menggunakan kode/script XML. Makanya perlu dilakukan hal seperti ini.

Sebelumnya, saya udah memposting Parse Tools di blog ini, bisa dicari sendiri. Dan, pertemuan hari ini saya akan membagi triknya bagaimana cara memasang parse tools di blog. Yang ingin memasang parse tools di blognya, bisa menyimak tutorial berikut ini.
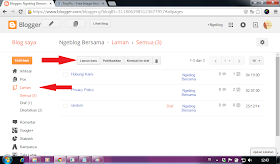
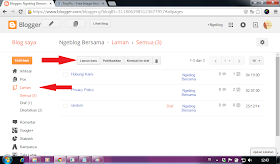
1. Buka laman baru di blog, lalu pilih HTML bukan Compose
Sobat bisa mengikut tutorial nomor satu, sobat bisa pergi ke laman baru pada blog sobat, lalu sobat pilih HTML. Jika sobat belum jelas, sobat bisa menyimak dengan gambar seperti di bawah ini.


2. Copy kode di bawah ini dan Paste di laman baru HTML blog sobat
1. Buka laman baru di blog, lalu pilih HTML bukan Compose
Sobat bisa mengikut tutorial nomor satu, sobat bisa pergi ke laman baru pada blog sobat, lalu sobat pilih HTML. Jika sobat belum jelas, sobat bisa menyimak dengan gambar seperti di bawah ini.


<textarea id='oBox1' cols='61' rows='15'></textarea>
<p><input onclick='oConvert()' type='button' id='oRun1' value='Parse'></p>
<textarea id='oBox2' cols='61' rows='15' style='display:none;'></textarea>
<p><input onclick='oBack()' type='button' id='oRun2' value='Clear' style='display:none;'></p>
<script>
String.prototype.oParseEntities = function() {
return this.replace(/&/ig, '&').replace(/</ig, '<').replace(/>/ig, '>').replace(/"/ig, '"');
}
function oConvert() {
var oBtnObj1 = document.getElementById('oRun1');
var oBtnObj2 = document.getElementById('oRun2');
var oBoxObj1 = document.getElementById('oBox1');
var oBoxObj2 = document.getElementById('oBox2');
oBoxObj2.style.display = '';
oBtnObj2.style.display = '';
oBoxObj1.style.display = 'none';
oBtnObj1.style.display = 'none';
oBoxObj2.value = oBoxObj1.value.oParseEntities();
}
function oBack() {
var oBtnObj1 = document.getElementById('oRun1');
var oBtnObj2 = document.getElementById('oRun2');
var oBoxObj1 = document.getElementById('oBox1');
var oBoxObj2 = document.getElementById('oBox2');
oBoxObj1.style.display = '';
oBtnObj1.style.display = '';
oBoxObj2.style.display = 'none';
oBtnObj2.style.display = 'none';
}
</script>
Sekian tutorial hari ini bagaimana Cara Memasang Parse Tools di Blog. Selamat mencoba dan semoga bermanfaat.

Belum ada tanggapan
Posting Komentar
Silahkan berkomentar dengan sesuai topik pembahasan